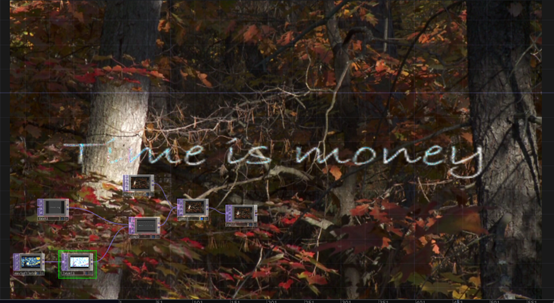
成品:
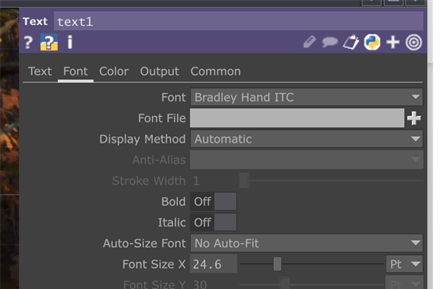
先找到名叫Text的節點,裡面密密麻麻的屬性,但我只有改Font字形和Font size X文字大小的部分。
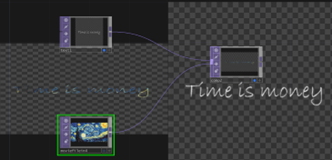
文字處理好後要來處他的遮罩,我會把這東西想成一根棒棒糖,棒棒糖本身代表文字,外面的包裝紙想像成遮罩,即使有包裝紙,你看棒棒糖也還是圓形的。
Compsosite他預設輸入就包裝紙和棒棒糖的感覺。
那棒棒糖(文字)準備完,要來處理包裝紙,我們先準備一張圖,我偏愛用梵谷的星空,同色系的圖片風格會比較統一,把他們合在一起。
再來我們加上背景給我們的文字。

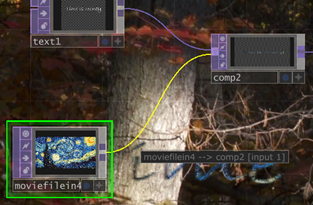
還差一點點,我會覺得字被我的背景吃掉了,那我幫我的包裝紙(梵谷圖)改造下

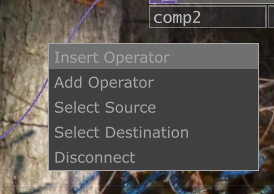
在梵谷圖與Compsosite之間的連線點選右鍵
按下Insert Operator可以在兩個相連的節點之間插入節點。
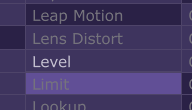
我們選 Level


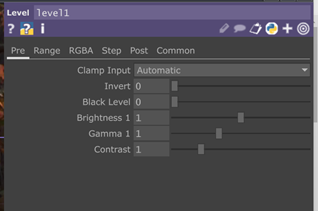
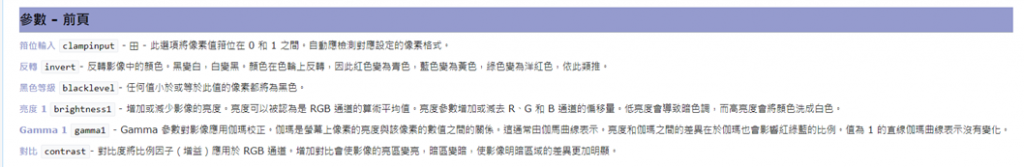
那我只有把Brightness和Gamma調到最大,所以當星空圖經過這個level節點十,亮度和Gamma被我調整了,level放置的位置大家可以再亂亂放放看。
重點2:文字元件
重點二:Level元件
開頭放了成品大家就在開頭看看囉~
